
Tools & Resources
Tools & Resources
The UD Accessibility development team is working to build a library of tools for the University community to use towards making their digital content more accessible.
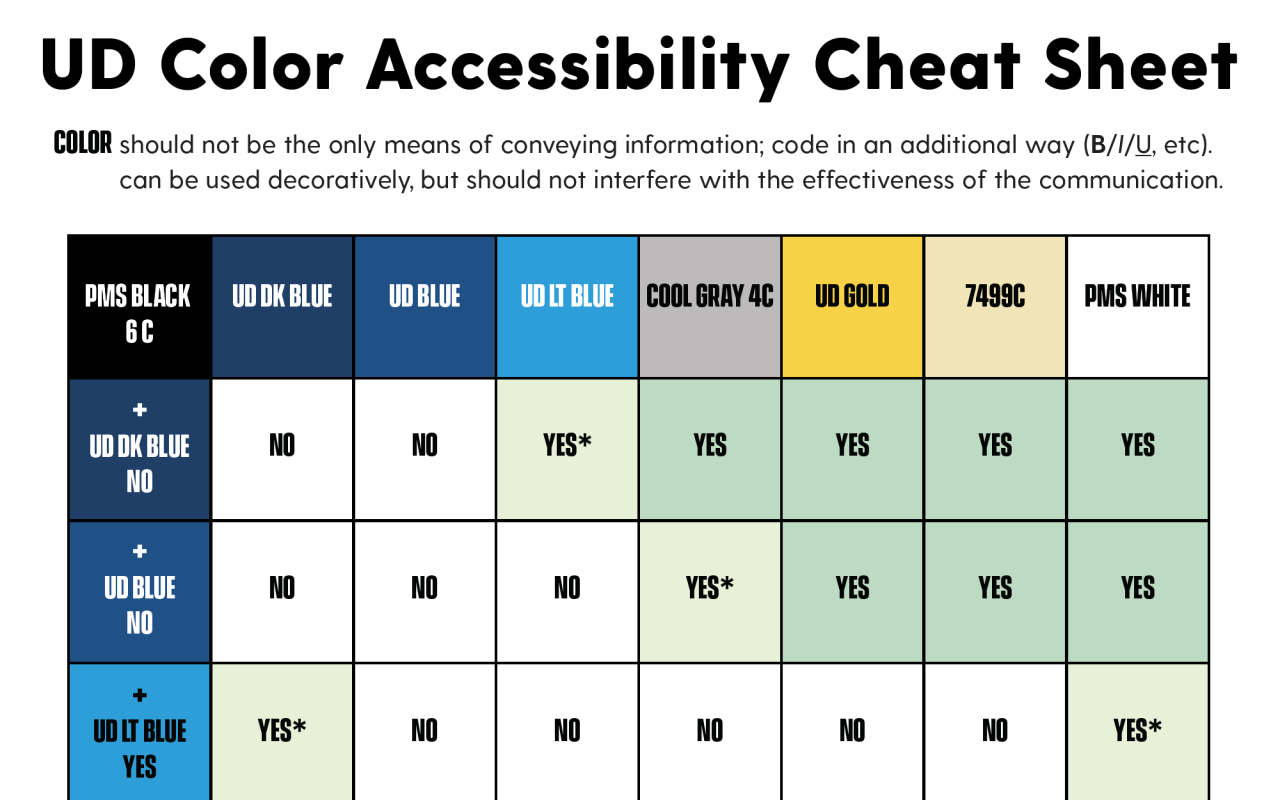
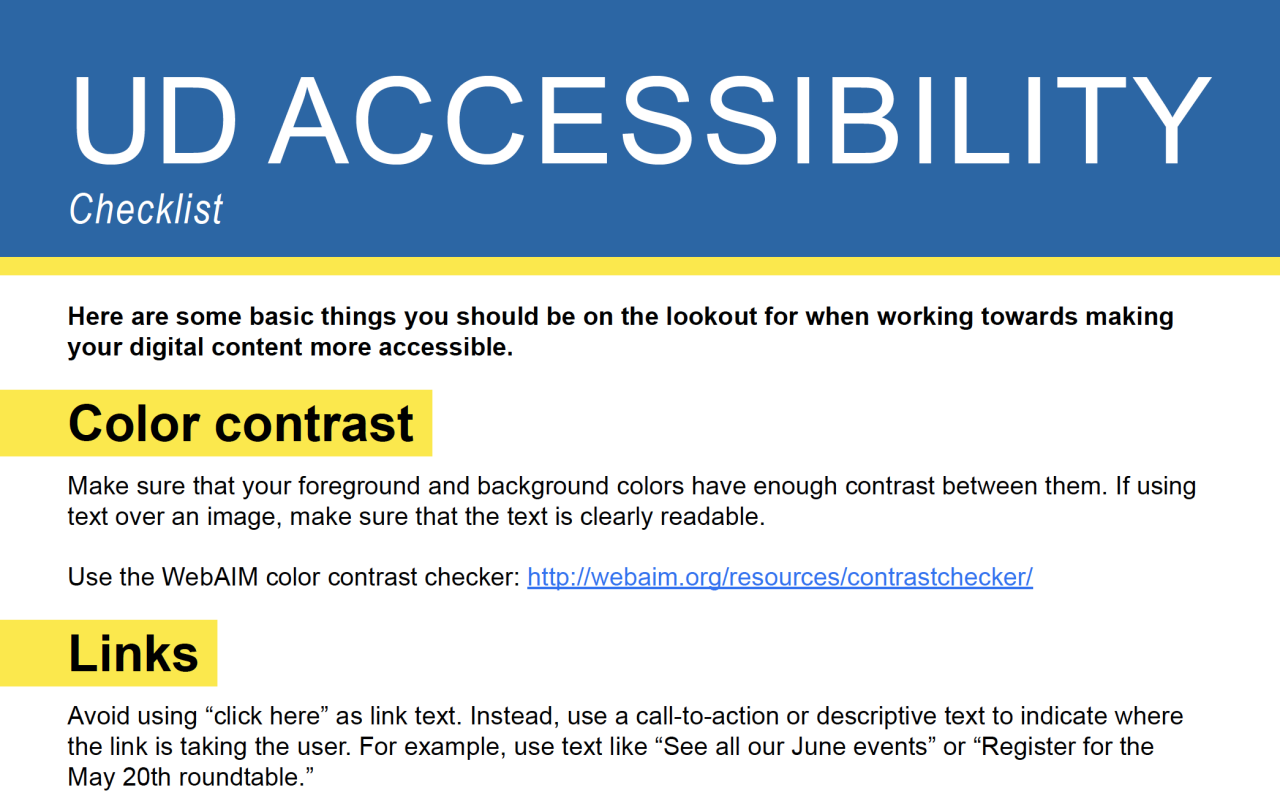
Accessibility Cheat Sheets & Checklists
University of Delaware Accessibility Standards
All University of Delaware digital content must comply with the following digital accessibility standards:
- Web Content Accessibility Guidelines 2.1, level A & AA
- Accessible Rich Internet Applications (ARIA) Guidelines
When purchasing digital products and services, make sure to ask vendors to provide a Voluntary Product Accessibility Template (VPAT), which details how the product meets or does not meet the accessibility standards linked above.
For more information, see the Procurement policy regarding electronic and information technology.
Web Accessibility Checkers
Siteimprove*
The University has made this tool available for official university use by staff and faculty for public university websites (including sites in AEM, Wordpress, other content management platforms or hand-coded websites).
WAVE browser extension*
The WAVE Chrome and Firefox extensions allows you to evaluate web content for accessibility issues directly within Chrome and Firefox browsers.
Siteimprove browser extension for Chrome*
The Siteimprove Accessibility Checker is your tool to evaluate any web page for accessibility issues at any given time. It provides intuitive, visual feedback about your content by highlighting detected issues right on the page
* Note: automated accessibility checkers only catch approximately 30% of accessibility issues, and can sometimes give you false positives and false negatives, which is why it is important to also manually test your website.
Manual Accessibility Testing Issue Tracker, v1.0 tool
Use this tool to record, prioritize, and track progress on fixing web accessibility issues you encounter while manually testing your website(s).
Video Captions & Transcripts
The University currently provides UD Capture for use by the campus community. This platform provides a place to store videos and do automatic closed captioning. While this platform is designed to meet the needs of the University community, you may find that your individual needs may require a different solution.
Color & Design Tools
Empowering designers with beautiful and accessible color palettes based on WCAG Guidelines of text and background contrast ratios.
Enter a foreground and background color in RGB hexadecimal format (e.g., #FD3 or #F7DA39) or choose a color using the color picker. The Lightness slider can be used to adjust the selected color.
Determine how easily persons with disabilities can access PDF documents with the Adobe Acrobat Pro DC Accessibility Checker. Download Adobe Acrobat Pro DC for free from UD's software distribution service, UDeploy.
Email Accessibility Checker
Validate the accessibility of your email campaigns by using accessible-email.org.
Canvas Accessibility Checker
Ensure your Canvas content is accessible by using the Canvas accessibility checker.
Other Resources
There are many different tools, products, services, and free informational resources related to digital accessibility. Here are a few you might find useful:
- WebAIM - find tools, such as a color contrast checker, training, tutorials, and articles on digital accessibility.
- Digital.gov - provides templates, documents, guides, how tos, and awareness materials.